Durante muchos años, he estado probando cientos de herramientas y explorado múltiples recursos de diseño web. Aquí está mi selección imprescindible para 2024 para cualquier diseñador web.
Tanto si te dedicas a diseño web como si estás aprendiendo, aquí te dejo algunas de las webs y herramientas que te serán muy útiles.
Plataformas de inspiración
1. Awwwards and Godly

Estas webs son imprescindibles para descubrir diseños innovadores e inspiradores. Tienen cientos de ejemplos de sitios web galardonados por sus innovaciones en diseño, animación y contenido, y te ayudarán a mantenerte a la vanguardia de las tendencias de diseño.
2. Dark Design

Como sugiere el nombre, este La plataforma se centra en sitios web con un diseño «oscuro». Ideal para quienes buscan inspiración específica para este estilo.
3. Mobbin

Perfecto para los que diseñan aplicaciones móviles, Mobbin ofrece inspiración para iOS, Android y aplicaciones web.
4. Design Spells

Si buscas ejemplos de animaciones e interacciones, esta plataforma es una mina de oro. Encontrarás muchas ideas, desde efectos de desplazamiento hasta animaciones con 3D.
5. Navbar.gallery y Footer.design
Estas dos plataformas se especializan respectivamente en mostrar referencias de navbars (o barra de navegación) y footers (o pie de página). Ideal para encontrar ideas para menús desplegables, mega menús, barras de progreso, etc.

6. Minimal.gallery

Minimal.gallery es una selección de sitios web con diseños limpios y simples. Si buscas inspiración minimalista, has venido al lugar correcto.
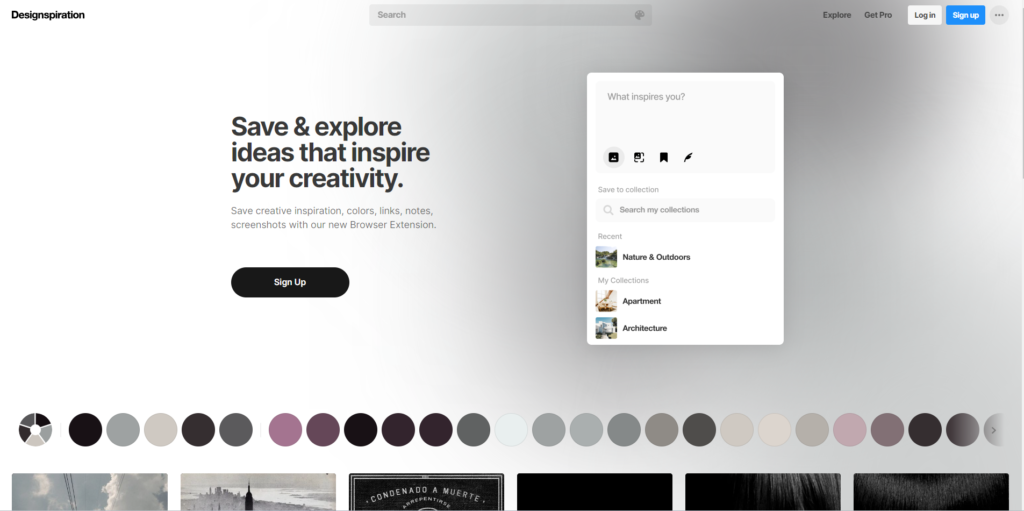
7. Designspiration

Una plataforma original para encontrar inspiración de diseño por color. Designspiration te permite buscar inspiraciones de diseño correspondientes a paletas específicas. Simplemente ingrese códigos HEX o seleccione colores en la barra de búsqueda.
Herramientas de diseño
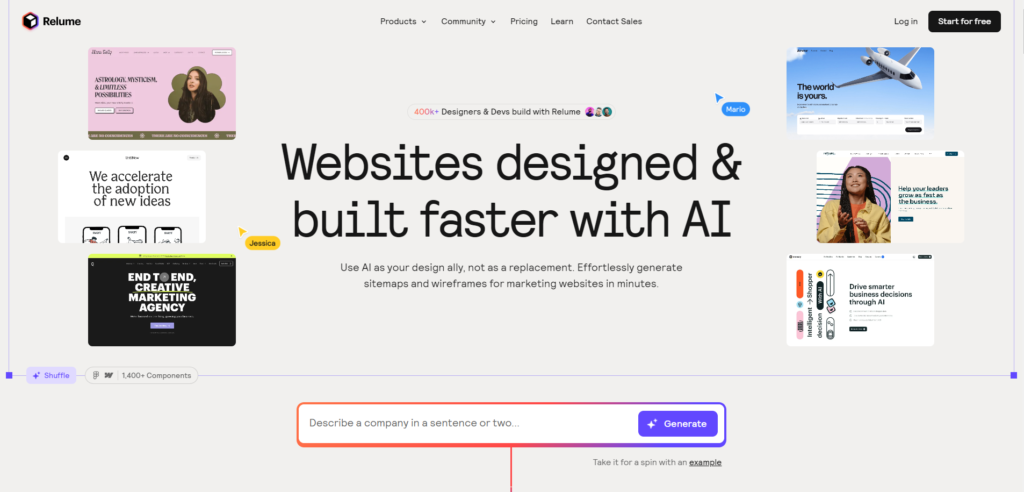
1. Relume
Una poderosa herramienta para generar sitemaps y wireframes usando IA. Relume también ofrece cientos de componentes que se pueden reutilizar en Figma y Webflow.

2. Flowbase

Similar al banco de componentes Relume, Flowbase ofrece componentes para Figma, Webflow y Framer, con ejemplos de UI para interfaces y paneles.
3. Comunidad Figma

La comunidad Figma está repleta de inspiración para landing pages, elementos de interfaz de usuario, mockups y mucho más. Los diseñadores pueden duplicar estos elementos de forma gratuita para utilizarlos en sus propios proyectos. Figma también presenta una serie de complementos útiles, como HTML to Design, que transforma una página de sitio web en un diseño de Figma a través de una URL.
Imágenes, ilustraciones y vídeos
1. Unsplash y Pexels

Estos dos bancos de imágenes se encuentran entre los más extensos y de mayor calidad, ofreciendo imagenes y videos gratis para todo tipo de proyectos.
2. Shopify Photos

Shopify también ofrece una banco de fotos libre de derechos, particularmente útil para temas específicos. Ni siquiera necesitas Shopify para descargar estos recursos gratuitos.
3. Midjourney y Runway
Estas dos son inteligencias artificiales que generan imágenes y vídeos a partir de las indicaciones de texto que les des, lo que ofrece una inmensa flexibilidad creativa.
4. Remove.bg

Una IA que detecta y elimina el fondo de cualquier imagen con un solo clic.
5. Squoosh.app

Este herramienta comprime y formatea imágenes en WebP para un mejor rendimiento web (y pierde poca calidad)
Bancos de iconos
1. Iconoir

Proporciona iconos limpios y minimalistas, editables en SVG. Ideal para adaptar el tamaño, el grosor, los colores e incluso las formas de los iconos.
2. Material Symbols and Remix Icon
Al igual que Iconoir, estas plataformas ofrecen, con un estilo diferente, cientos de iconos SVG gratuitos que se puede editar directamente desde las plataformas. Además, Materials Symbols & Icons, también ofrece un plugin para Figma.

3. Iconify (plugin de Figma)
Un plugin que contiene una gran cantidad de íconos gratuitos que se pueden integrar directamente en Figma.
4. Heroicons
Íconos basados en SVG creados por los desarrolladores de TailwindCSS. Vienen en tres variantes de tamaño: 24 x 24, 20 x 20 y 16 x 16. Puedes copiarlos en SVG con solo hacer clic.
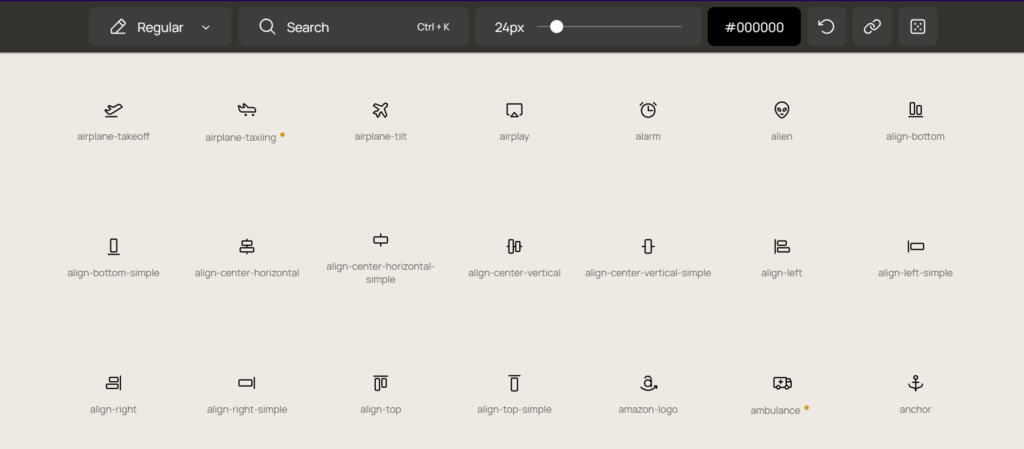
5. Phosphor Icons
Phosphor Icons es una de mis favoritas. Es una familia de iconos flexible formada por 1.248 iconos y 6 pesos: Thin, Light, Regular, Bold, Fill y Duotone. Puedes tanto copiar como descargar el archivo SVG. Además, puedes elegir el color y el grosor del trazo.

Fuentes o tipos de letra
1. Fuentes de Google y de Adobe
Estas plataformas ofrecen cientos de tipografías gratuitas y de pago, con vistas previas de fuentes para una fácil selección.
2. Fontfabric y Glyphy

Tanto Fontfabric como Glyphy ofrecen una Variedad de tipos de letra, desde el original hasta el más simple.. Además, Glyphy ofrece una biblioteca de símbolos muy originales que podrían sustituir a las de bibliotecas clásicas como Material Symbols.
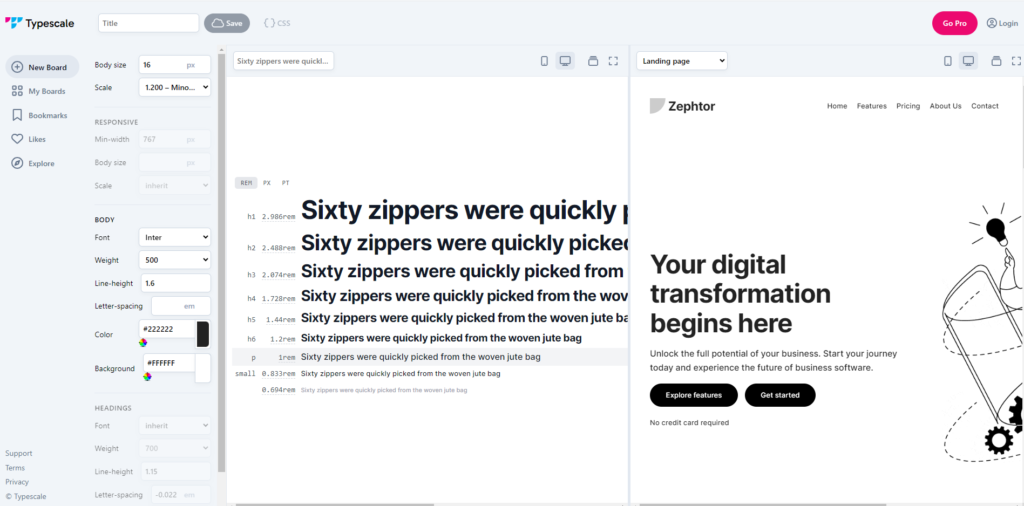
3. Typescale

Aquí va una de mis favoritas. Con typescale, después de haber elegido tu tipografía, podrás definir los tamaños de los encabezados, así como de los distintos textos, para establecer una jerarquía. Además, esta herramienta gratuita ofrece visual los cambios en directo para facilitar la toma de decisiones.
4. CSS Peeper
Extensión de Chrome para identificar las propiedades CSS de cualquier página web, incluida la tipografía utilizada en un sitio
Blogs
1. Material Design (Google blog)

Material Design es una web propiedad de Google, para los elementos del design system, pero no solo. En el menú lateral encontrarás el botón de acceso a un blog que publica artículos sobre el últimas tendencias e innovaciones en diseño.
2. Shortcut (blog de Figma)

El blog de Figma, Shortcut, es un recurso de alta calidad para mantenerse al tanto de las últimas tendencias en el mundo del diseño web, con un análisis en profundidad. Por ejemplo, encontrará numerosos estudios sobre las últimas tendencias en IA, UX, colaboración en diseño web y más.
Plataformas para encontrar empleo
1. Dribbble

Aunque seguramente ya conoces Dribbble, lo que a lo mejor no sabías es que tiene toda una zona dedicada a ofertas de trabajo para todo tipo de diseñadores.
2. Boooom.co

Esta plataforma se especializa en trabajos de diseño web. Encontrarás trabajos en todo el mundo.
3. Contra
Contra es una startup fundada por Ben Huffman y Gajus Kuizinas que ya ha levantando $44 millones de dólares en financiación. Esta plataforma es un marketplace de freelances donde se ofrecen servicios de diseño web, así como también otros trabajos creativos, como por ejemplo, edición de vídeo, branding, redacción o diseño 3D.

Espero que esta lista de recursos te haya sido de gran utilidad en tu camino para convertirte en un diseñador web profesional en 2024. Si te ha resultado útil, comparte este artículo para que también ayude a otros diseñadores. ¡Mucho éxito en tu carrera!
